今天說好要來介紹 Navbar,
就是導覽列,所以也是前端經常使用到的 Component。
不過寫完這篇發現文章長到可以被拆成兩篇,
所以今天這篇主要是介紹 Navbar 的架構,
說好的 React 的 useState 會被擺在隔天的文章了orz
覺得開始之前要先讓大家直接感覺一下 Navbar 的程式跟成品長什麼樣子:
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import React, { useState } from "react";
import { Collapse, Navbar, NavbarToggler, NavbarBrand, Nav, NavItem, NavLink } from 'reactstrap';
export default function App() {
const [collapsed, setCollapsed] = useState(true);
const toggleNavbar = () => setCollapsed(!collapsed);
return (
<div className="px-2">
<Navbar light expand="md">
<NavbarBrand href="/" className="mr-auto">reactstrap</NavbarBrand>
<NavbarToggler onClick={toggleNavbar} className="mr-2" />
<Collapse isOpen={!collapsed} navbar>
<Nav navbar>
<NavItem>
<NavLink href="https://reactstrap.github.io/components/alerts/">關於我</NavLink>
</NavItem>
<NavItem>
<NavLink href="https://reactstrap.github.io/components/navbar/">與我聯繫</NavLink>
</NavItem>
</Nav>
</Collapse>
</Navbar>
</div>
);
}
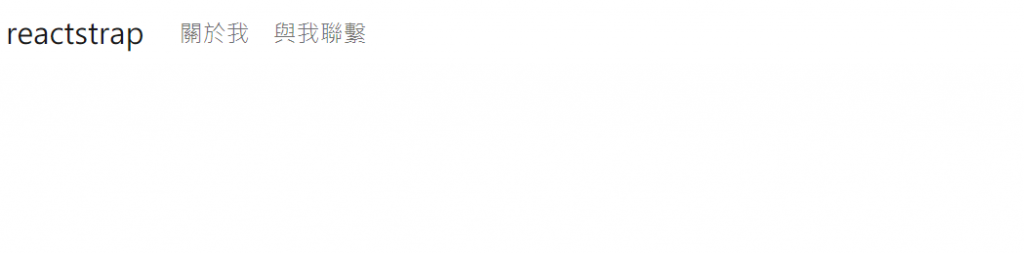
先讓我們看一下這個 Navbar 沒有被折疊的樣子
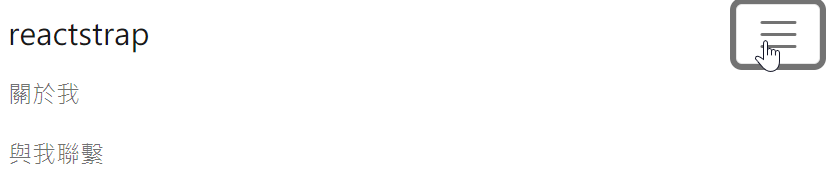
還有一種情況是被折疊的樣子,
可是這樣好像還是有點不太能跟上面那段程式連結在一起,
首先讓我們先來看沒有折疊的樣子。
這邊我會鼓勵你先不要管這兩句:<NavbarToggler onClick={toggleNavbar} className="mr-2" /><Collapse isOpen={!collapsed} navbar>
這樣就是 <Navbar> 裡面包 <NavbarBrand>, <Nav>,<Nav> 裡面放一個一個項目 <NavItem>,
因為導覽列通常會放連結,所以裡面放 <NavLink>。
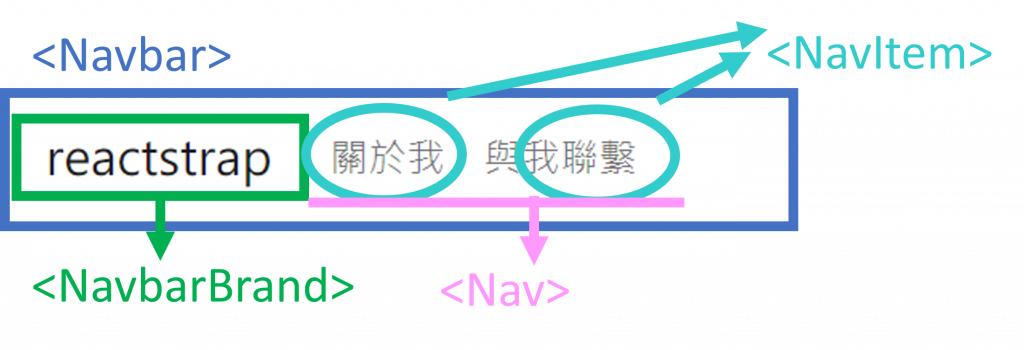
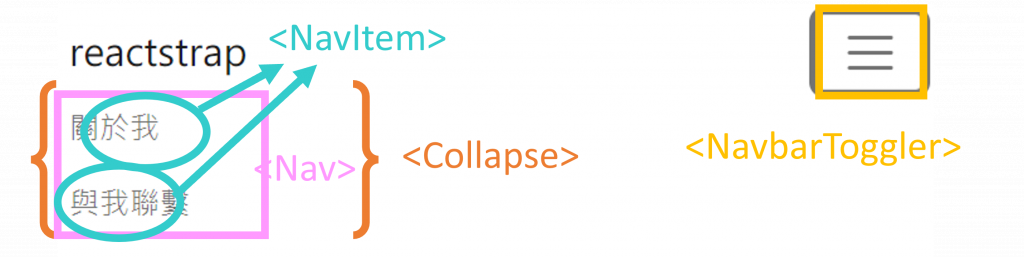
圖片版說明:
最單純的架構拆解大概是這樣,
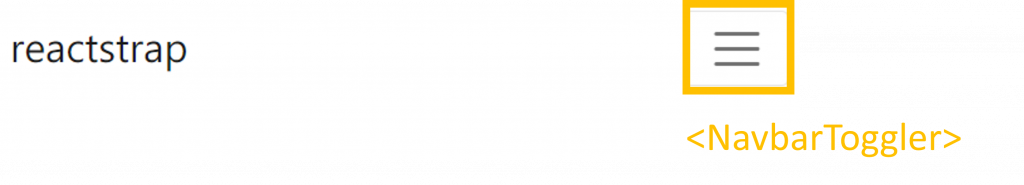
重頭戲來了,<NavbarToggler> 跟 <Collapse> 又是什麼?
如果我們將畫面寬度縮小,
會發現畫面中原本「關於我、與我聯繫」的兩個項目不見了,
取而代之是三條線的 icon (又稱之為 漢堡選單,大家應該滿常見的),
這是因為手機版畫面比較小,
連結項目一多,
往往無法像電腦版可以完整的將每一個項目都羅列出來,
因此才會有漢堡選單,
再往上看你會發現 <Navbar> 有一個屬性設定為 expand="md",
意思就是在 md 以上就要展開(不要折疊),
反之意思就是 md 以下就要出現漢堡選單,
將 <Collapse> 的部份折疊起來,
待點擊三條線的 icon(以下簡稱為 menu icon) 才將完整項目呈現出來。
<NavbarToggler> 就是那個 menu icon 的部份,<Collapse> 就是指 Navbar 中需要被折疊隱藏起來的部份,
因此 <Nav> <NavItem> 才會被放在 <Collapse> 的區塊中。
Navbar 折疊起來的樣子
Navbar 折疊起來點擊 menu icon 後展開的樣子
以上就是關於 Navbar 的架構拆解,
希望這樣有幫助大家了解orz
明天的文章真的就要進入 useState 了啦~~~~~
附一下今日連結 → Day13.14 - Reactstrap (Navbar)
今天選擇比較早發文,
因為明天想要專心做別的事,
不想要心還懸著鐵人賽還沒發文的事QQ
祝我明天順利QQ
